It’s been a long time since my last article about my dev environment. It was back when I was still in college and was working on a small project. Many things have changed since then. Now my work every day doesn’t require many developing tasks as before but I still keep my dev environment.
So here are the things that I’m using in 2020:
The new Microsoft Edge (Chromium version)
Visual Studio Code
Windows Terminal (Preview)
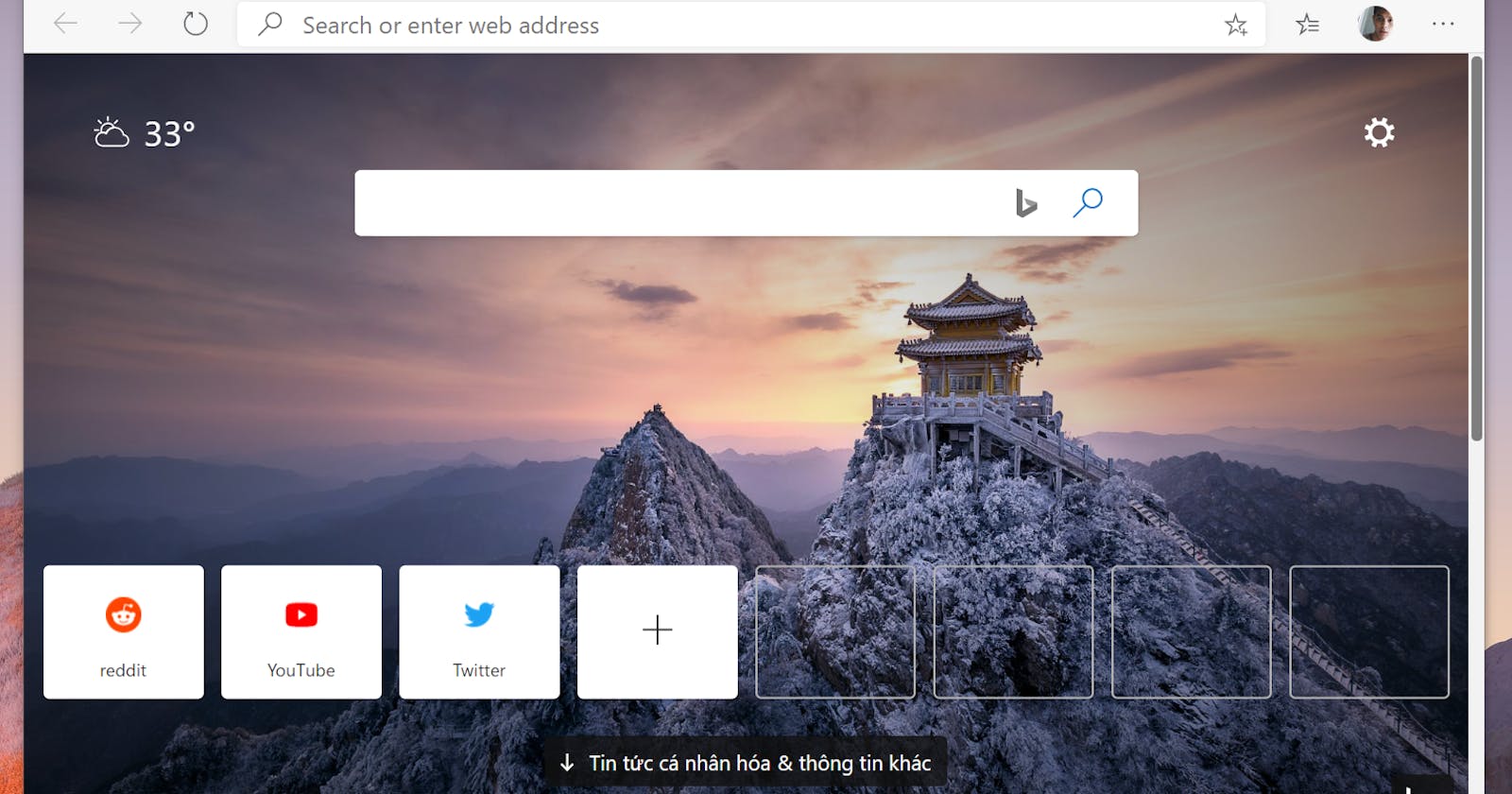
Microsoft Edge (Chromium version)
Let’s talk about browsers. For a long long time, I had been in the favor of Google Chrome though I admitted it wasn’t perfect. And then one day, suddenly, Microsoft announced that they will rebuilt Microsoft Edge based on Chromium, so I gave it a try. I find the browser suit me well so far.
The UI, in my opinion, is better Chrome, from tab/address bar to the context menu.

And more importantly, the one who develops Edge is Microsoft so we can expect it to work more seamlessly and more efficiently in Windows than Chrome. Many many times, I see that Google Chrome’s developers focus more on macOS than Windows.
Extensions are also not a problem anymore since basically, it uses the same extensions as Chrome.
Visual Studio Code
In the last article, I already mentioned it. Not much changes since then. I still use Visual Studio Code.

In case you are wondering, I’m using Min Theme. I prefer the light variant but don’t worry, it has adark variant too.
Windows Terminal (Preview)
Now, this is new. In the last article, I used Hyper. But now, things have changed, I switched to an in-house solution by Microsoft. Windows Terminal.

They even made a fancy video to introduce it to the public.
I will talk more about Windows Terminal in another article because it has a lot to talk about.
For now, if you’re using Windows, you can try it at Microsoft Store.